Digital Halloween Costume
-- Dress up as a evil cat 😈
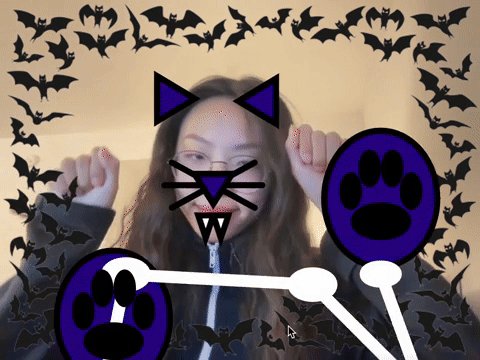
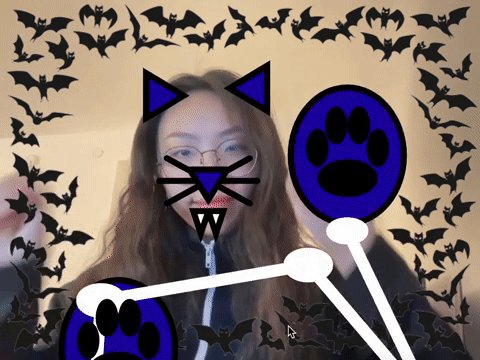
This project involves creating a unique and interactive digital Halloween costume using p5.js, the ML5 library, and the FaceAPI or PoseNet models.
The goal is to create an interactive experience that allows users to see themselves on the screen with the Halloween Costume applied in real-time.

Embeded Program Showcase
This is an embedded function, which you can directly interact with on this page.
If this embedded version does not work, please refer to the link above.
Inspirations
The examples of what I imagine to achieve in this project




Mainly the part of function draw();
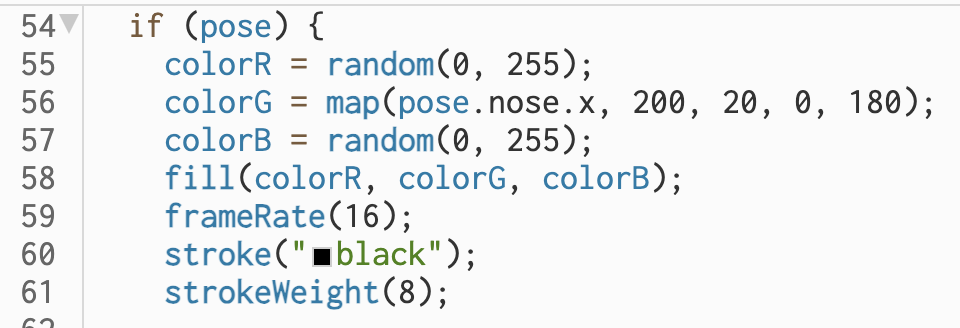
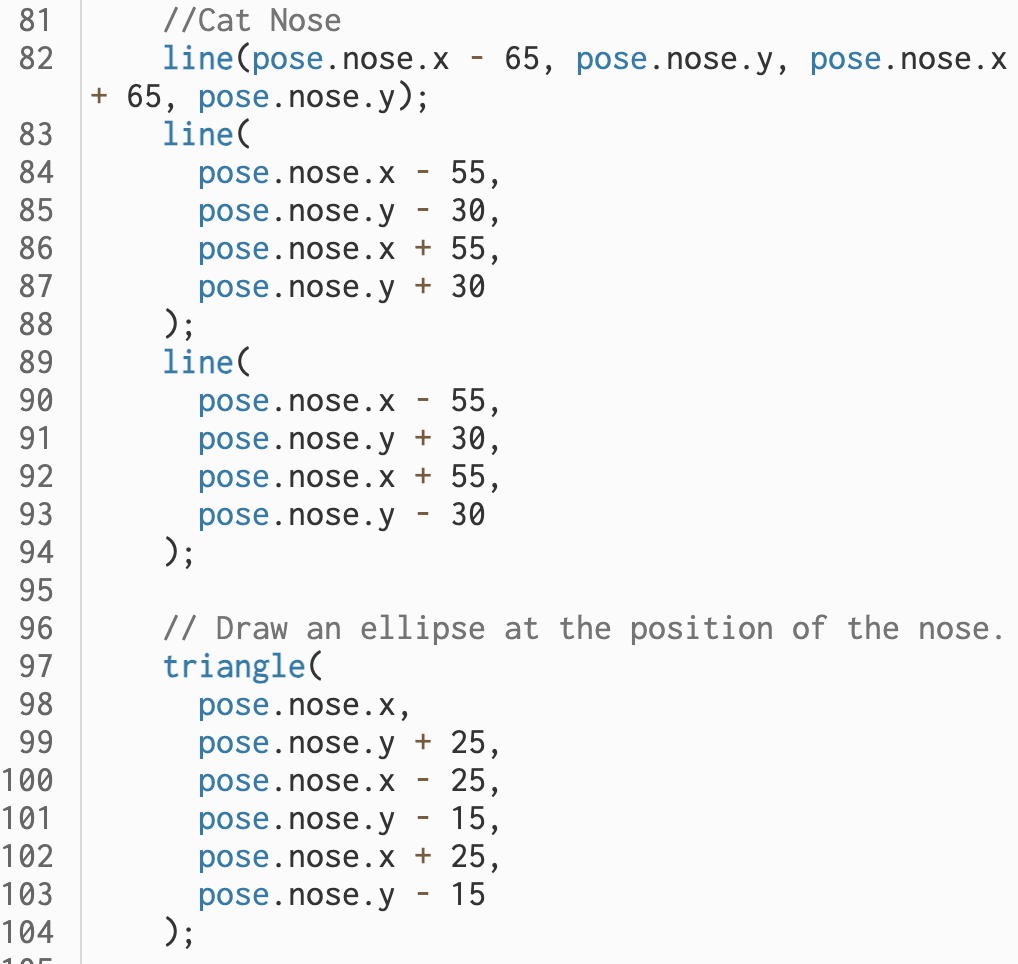
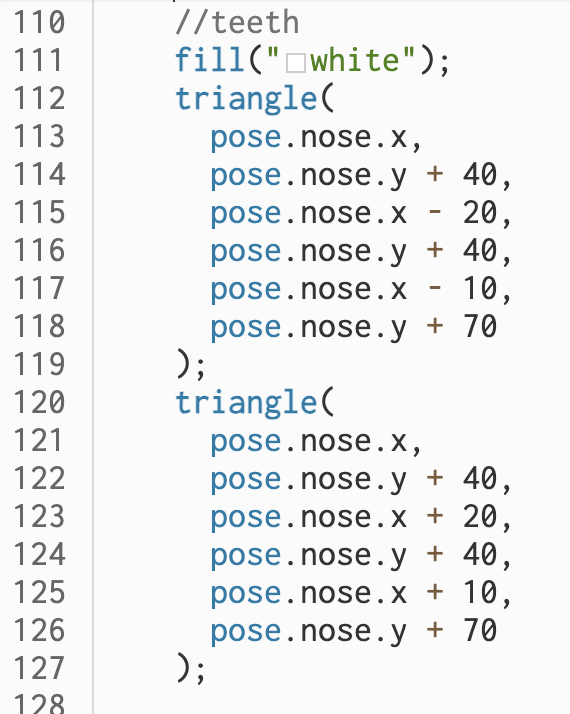
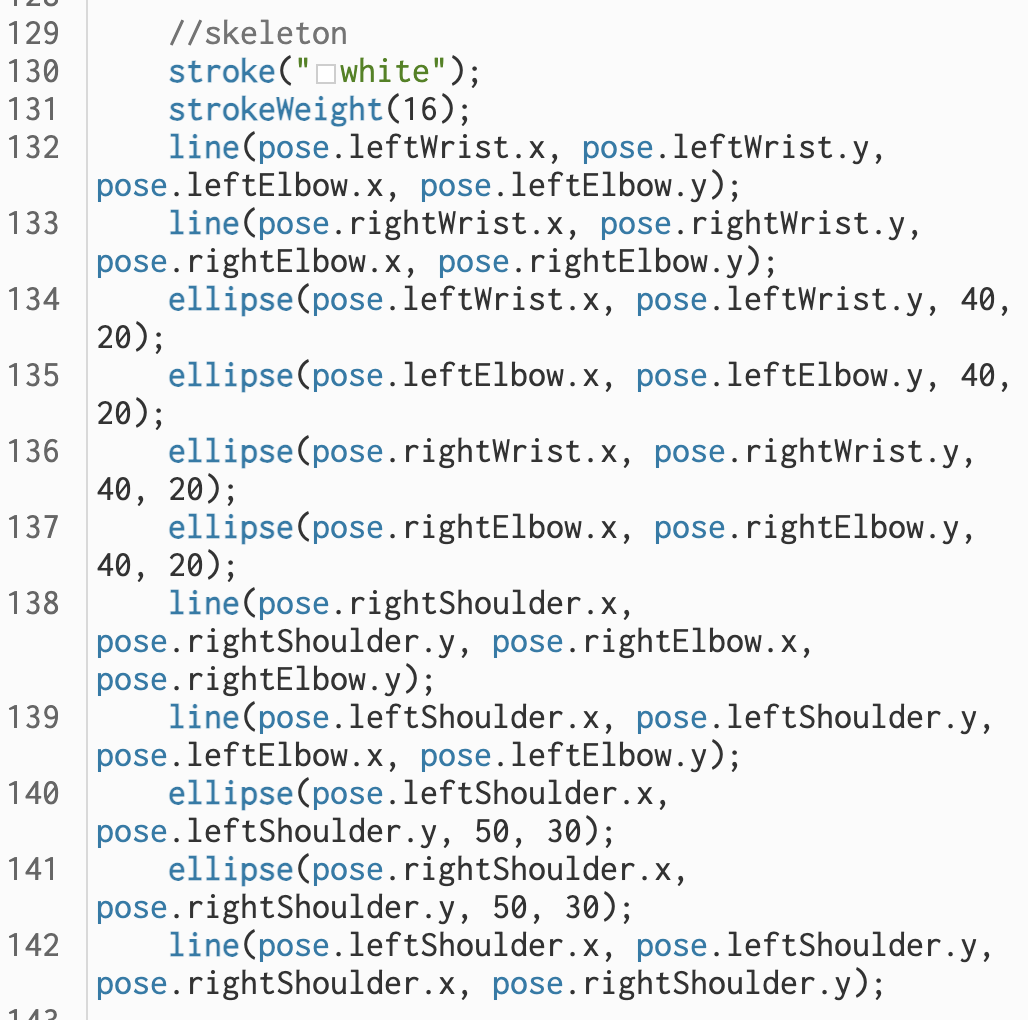
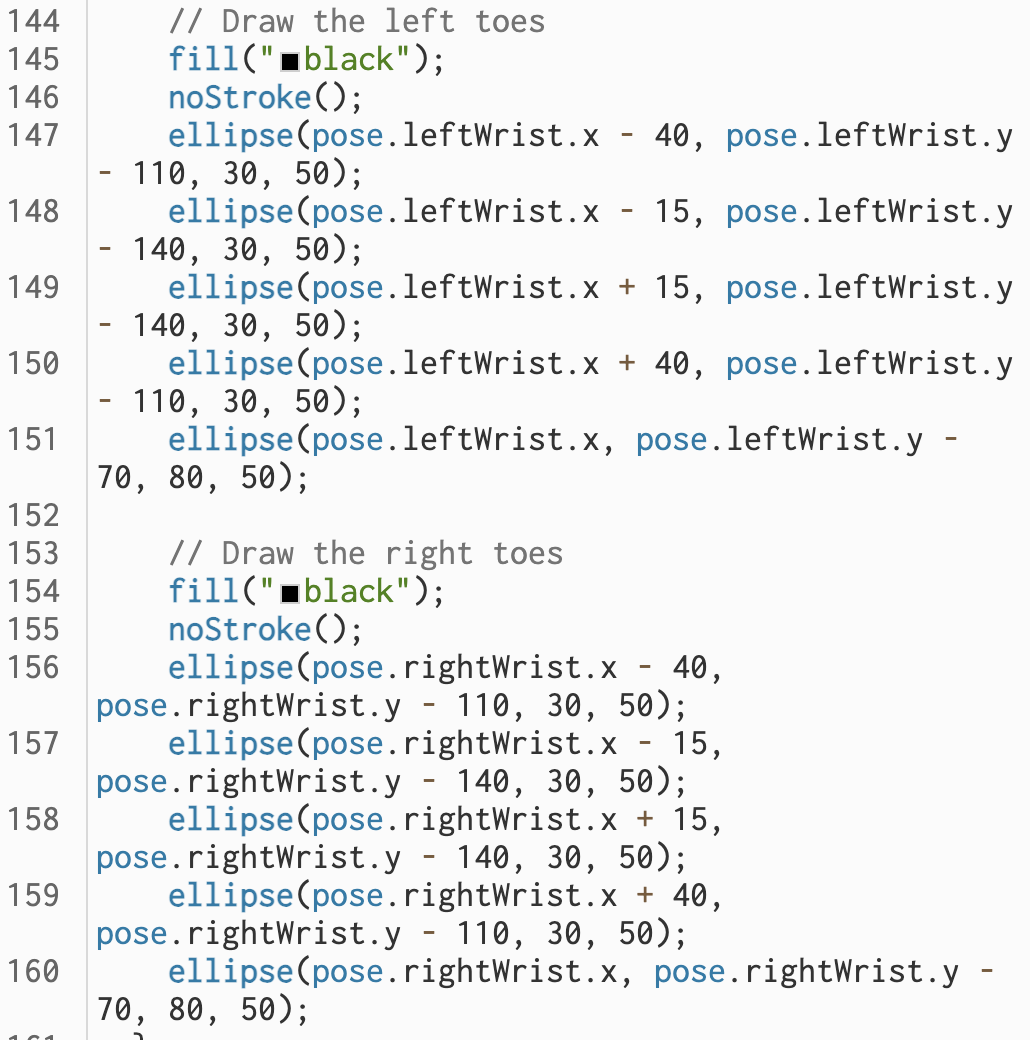
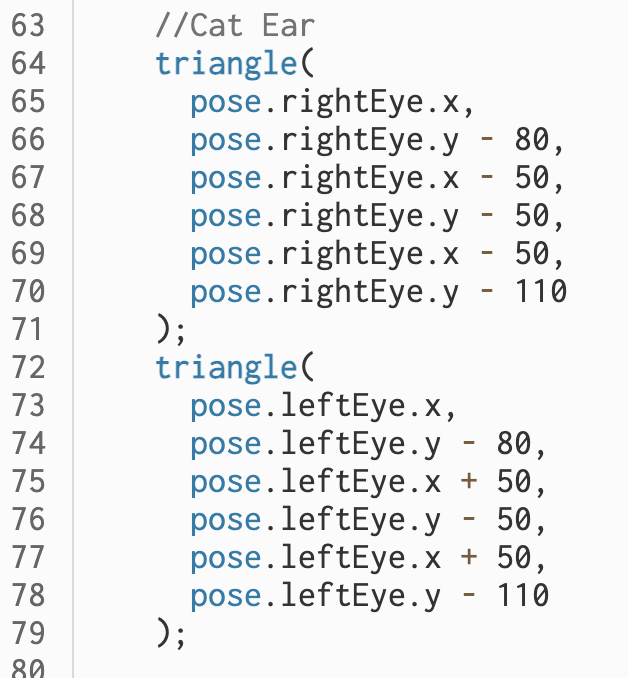
Code Showcase
Click on the arrows on the side to see more of my code
Notable Feature of My Code
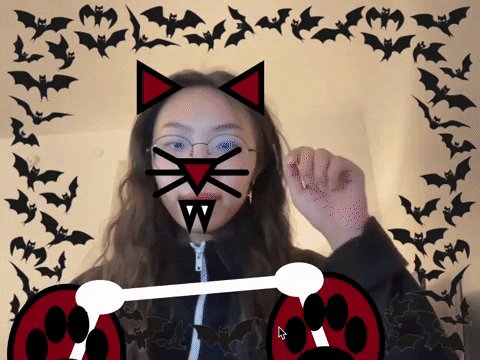
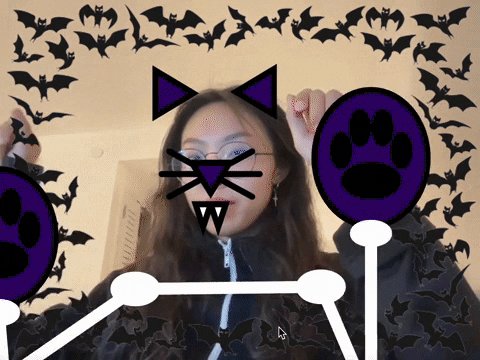
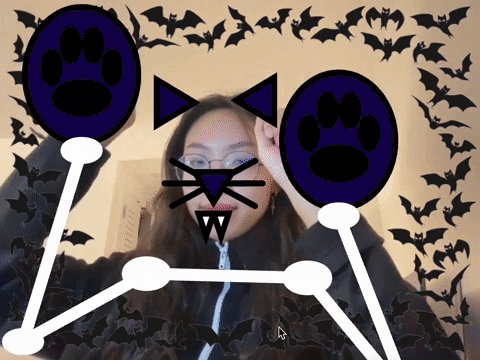
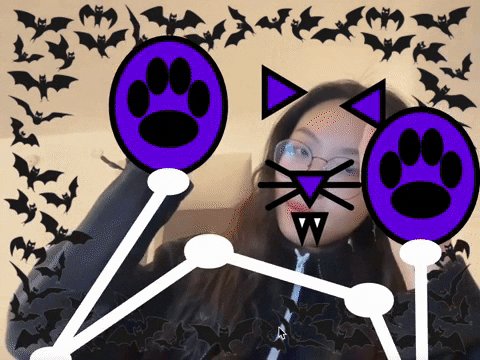
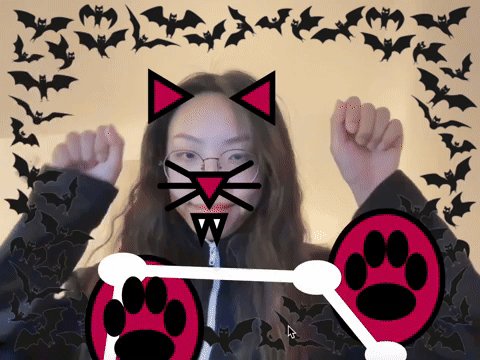
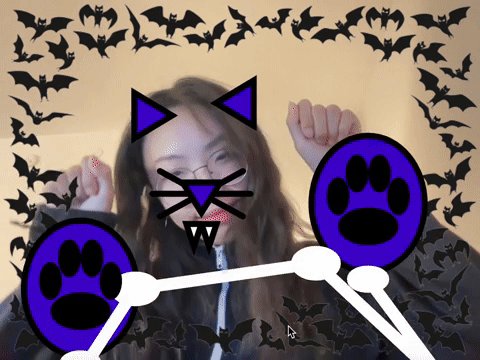
To add versatility, fun, and interactivity. I introduced the map() function in the code to determine the color of the fill by the position of the user’s nose, using the green parameter of the RGB value. The final effect is that the user will be transformed into a blinking cat, and the colors are mainly red and blue and will keep changing according to the user’s location.
Besides, in order to improve the user experience, I lowered the framerate(), so that the color change and blinking wouldn’t be too harsh and lead to vertigo.
Final Test Out Documentation