
#P5.js #Web Game
Digital Pottery Vase Building Simulator
This is an online gamified experiential & educational experience for making a personalized pottery vase, which is built upon P5.js.
Full-Screen Interaction: https://editor.p5js.org/kierazhouzxy/full/95CFmcNW3
Editable Version: https://editor.p5js.org/kierazhouzxy/sketches/95CFmcNW3
Design Principles
(Based on Prof. James Dec’s guideline)
- Is the interface understandable to the participant with minimal instruction? Do they know what to do by looking at, listening to, or touching the interface?
- Can someone besides you use it?
- Can it be started, stopped, and reset without your intervention
- Make the interaction iterative. In other words, it’s not just one action by the participant, but they read the interface, take action, read the device’s response, and take another action, in a continued loop.
- Does it have a housing so that the controls, not the electronics, are exposed?
Inspirations & Starting Point

I generally get my inspiration from one work on Openprocessing: https://openprocessing.org/sketch/1973421. It is an interesting example of how to gamify a maker educational process. However, despite its cute interface and unique art style, I feel I can add more interaction between user and the program.
For this project, I intend to start my design thinking from the previous work of drawing machines, in which I built a “Forest generator” that involves a lot of drawing interactions. Thus, how can I combine an experience of drawing, and web gaming as well as an informal learning environment for maker education?
How can I create a gamified experience that allow user to relax while building a personalized digital pottery vase?
Problem Statement
Embeded Program Showcase
This is an embeded function, which you can directly interact directly on this page.
If this embeded version does not work, please refer to the link above.
Key Functions
Step by step documentation
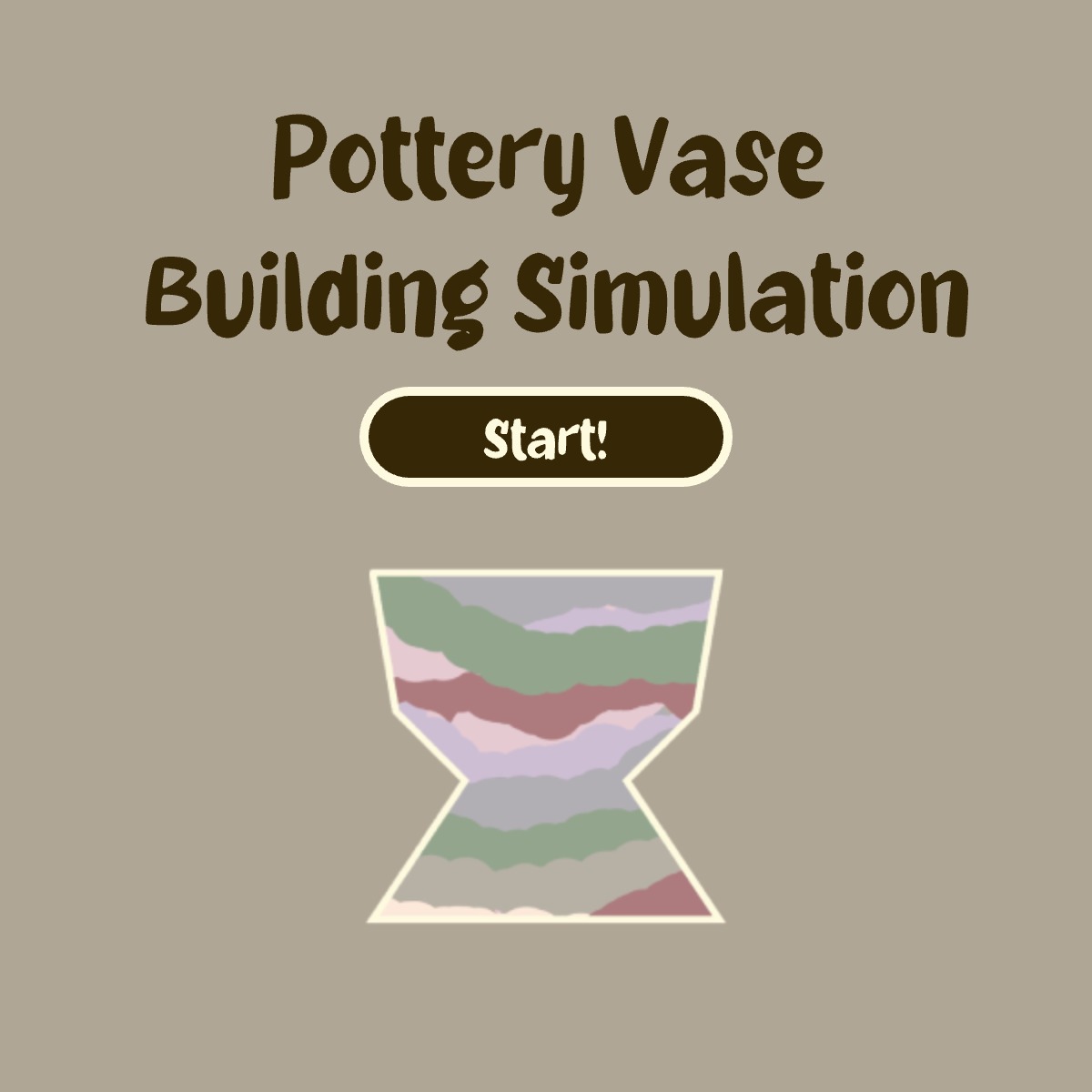
- Page 1: the cover of the game
- Click to start the game
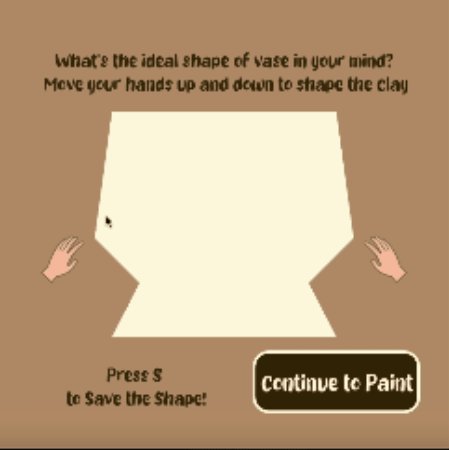
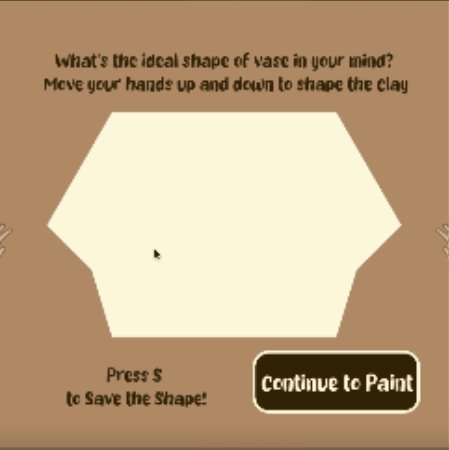
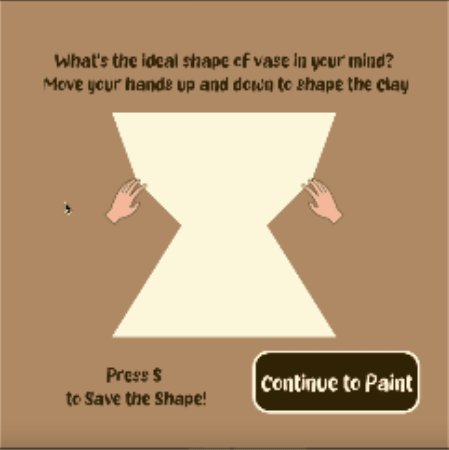
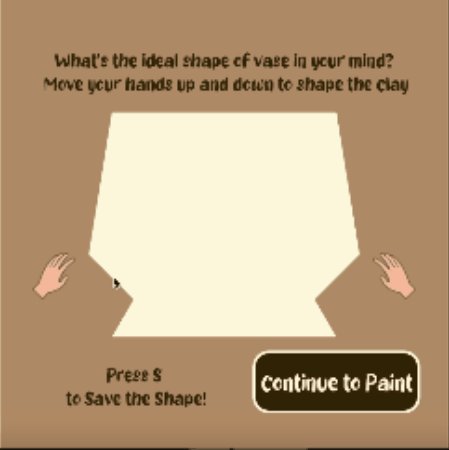
- Page 2: Shape your vase
- Move your “hands” up and down to shape the clay.
- When you figure out your favorite shape. Press ‘ S ‘ to save the shape
- Click anywhere on the screen to continue
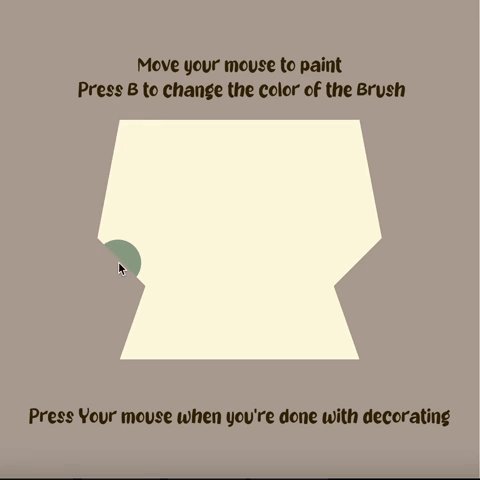
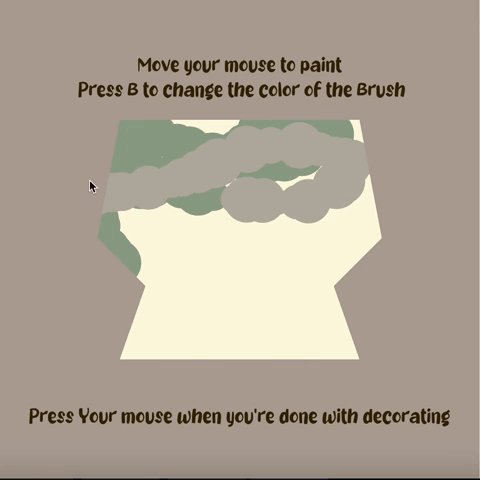
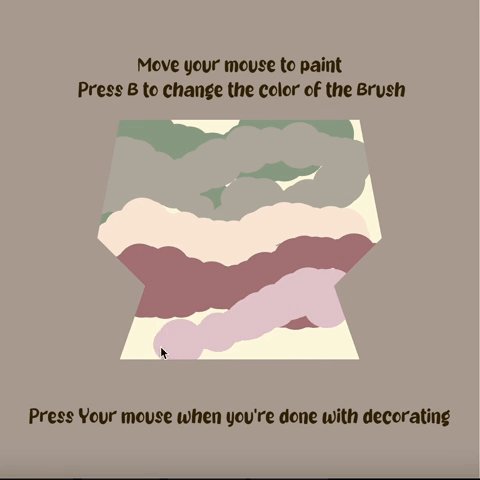
- Page 3: Paint the vase
- Move your mouse to paint
- Press ‘ B ‘ to change the color of the Brush
- Click anywhere on the screen to continue
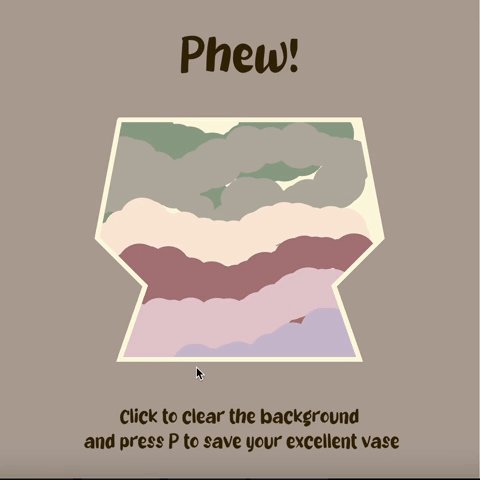
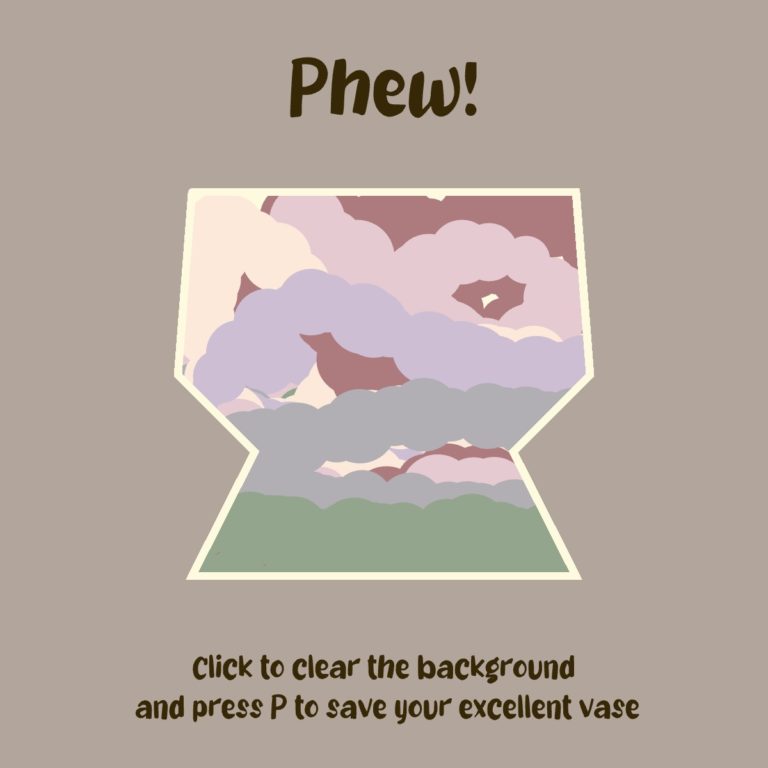
- Page 4: Showcase
- Click anywhere on the screen to clear the screen
- Press ‘ P ‘ to save one copy of the vase
The Sketch

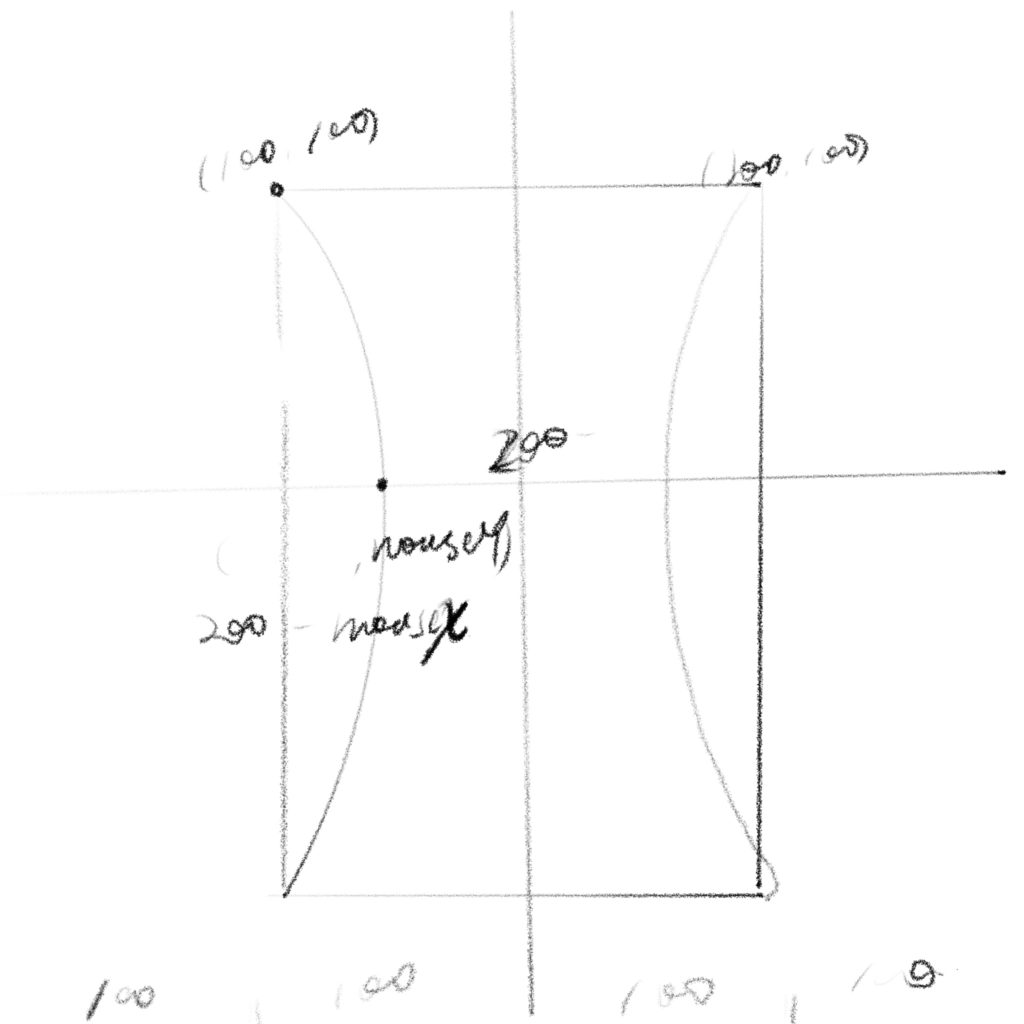
I start by sketching out the initial shape of the “vase”, and analyze what are some points that can be manipulated by the users to customize their preferred vase shape, and how many of them.
I also browse through all kinds of possible shapes of the vase to conclude their similarities.
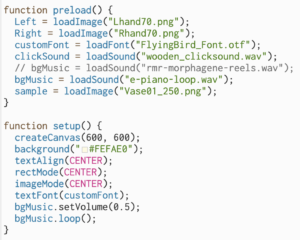
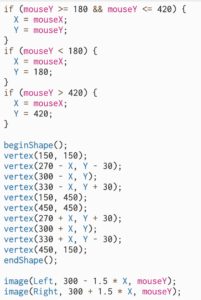
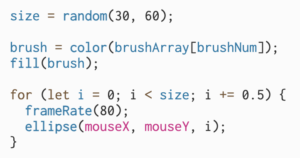
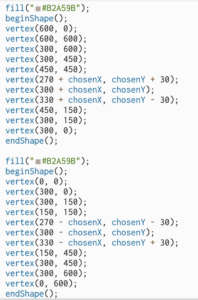
Code Showcase
Key features & takeaways
- To prevent chaos in background music, when introducing multiple drawing functions (as I separate the main draw( ) function into 5 parts), the bgMusic.play( ) should be put in the setup( ) function instead of the main draw( ) function.
- As examplifed in picture 3, I limit the shape of the pottery building to a vase since if I am allowing too much freedom in shaping, it would be a massive work for “memorizing” the customized positions. In this way, I also limit the general pottery experience to just building a “vase” by limiting the relationship between the custom points.
- To solve the problem of limiting the painting area to just the “vase” area, I managed to create a “mask” above the drawing area, which outlines the shape of the vase and acts as the background of the drawing procedure.
- To make the painting more naturally as users were really painting the clay with the brush, I added a naturally growing function for the brush design to make it more continuous and realistic.
The Color System
In order to create a peaceful and relaxing atmosphere, I used low saturated colors for the overall color selection of the game. Most of the colors used when designing the UI of the game’s interface were close to the colors of terra cotta and clay to create a realistic experience. Also, when coloring the vases, the brush colors were taken from the famous Morandi color palette.
Morandi color system refers to the gray color with low saturation , in other words, it is to increase the gray scale in various colors . Bring the simplicity of colors to the extreme, exuding a breath of tranquility and mystery.
The founder of Morandi color system is Giorgio Morandi ( Giorgio Morandi ), an Italian born in Bologna, is a famous Italian printmaker and oil painter. He used the ingenious compromise of form and color to explain the simplicity and beauty of things and created his own unique style. (Reference)
Sound Design
Reflections

If I had more time…/ Future Development…
- Further improvement on UI design: Currently users need to pay attention to words on the gaming interface, which is kind of distracting from the main experience. I am wondering if I can add a floating window to showcase the instructions, which users can choose by themselves whether to show or hide.
- Besides, since the button function is a global application on the whole gaming interface, it is worth exploring how some buttons can only exist on several pages instead of all.
- Adding more varieties of color palettes, and maybe adding more randomness to the choice of the color of the brush.
- Conduct a larger scale user testing. (Now it’s only me and my classmates)
If possible, in the future I would like to make use of Unity and transform this pottery vase building simulation game into 3D version to make it more vivid and functional for teaching pottery building as a web gaming tool.