Weekly Blog Posts
Switch tabs on the left to check out my blogs for A&HA 5128 studio in creative tech
- what are your goals/fears/aspirations/concerns for this class
I am eager to utilize this class as a valuable resource to enhance my portfolio, solidifying my identity as a “multi-media” designer. My objective is to bolster my portfolio with an array of innovative projects within the realms of AR/VR/XR. In the past, my experiences in these fields have often left me without concrete projects to showcase when seeking job opportunities. In this class, I am committed to developing comprehensive projects, even if it means collaborating with my peers. I am enthusiastic about the prospect of working alongside my classmates to make a meaningful impact.
My primary concern is whether my ideas will be groundbreaking enough to create truly astonishing projects. To address this, I eagerly seek opportunities for peer review and welcome continuous feedback on my drafts throughout the project development process. I believe that by embracing collaboration and continuously refining my work based on constructive feedback, I can overcome any creative challenges and build a standout portfolio.
- what do you think will be the most challenging
- what are your suggestions for making a 20+ person project-based class a success?
First of all, I think it would be helpful if we can have a frequent peer-review session by sharing out ideas and giving feedback either in group or in front of everybody. Moreover, I think it’s also going to be great if we can be randomly assigned to a group (if there’s a group project), which I think would be a fast way to get familiar with my classmates.
Below is the video documenting my 1st Unity trial project with the following features:
- Creating game objects
- Adding rigid bodies
- Using the MoveAndJumpDay1 script
This is a ball game that requires the user to control the large red ball on the top and make it go all the way down through the path to pump the smaller red ball on the last platform. To win, the smaller red ball must be pumped and hit the small red platform.
Player Perspective – Weekly Reflection:
Personally, I didn’t find this week’s content difficult to understand. I’m excited to interact with the objects in the scenes to create more triggers and make things more interesting for the protagonist!
Week 2 Sample Game – Exploration of Astronaut X
- Who is the player?
The protagonist is an Astronaut dressed in a white astronaut suit, whose name is X.
- Where are they and why are they there?
She is on a strange planet in coincidence due to a crash of their spaceplane, when she wakes up she finds herself on a barren land.
- How do they feel about where they are?
She feels confused and strange, since all the plants she saw were withered, and the whole planet was gray and cloudy as if there were few signs of life.
- What is their goal?
X is on a mission to uncover what happened to a planet. While surveying the area, she spots a towering tree in the distance, seemingly the only remaining sign of life on the planet. Her current objective is to reach the tree and investigate why it has survived. Ultimately, X’s goal is to unravel the mystery of what happened on the planet.
Reflection:
To kickstart my creative process, I usually begin by envisioning my avatar – who they are and how they will interact within a given virtual space. In a recent project, my thoughts drifted towards astronauts, and I embarked on a journey to craft a compelling narrative around their experiences. My initial brainstorming involved contemplating the potential storylines these astronauts could explore and how I could seamlessly integrate the knowledge acquired in previous classes into the game scene.
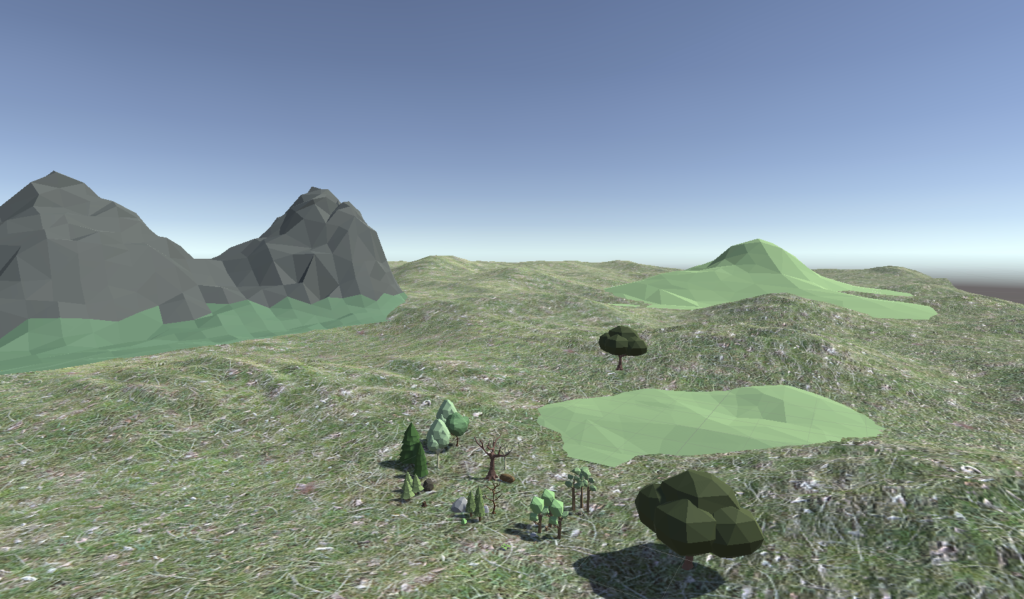
The next step involved practical implementation. I scoured the Unity Asset Store for relevant prefabs that could enhance the game’s realism and user experience. After carefully selecting and importing these assets, I delved into the creative aspect. I started by sculpting the terrain, carefully shaping it to reflect a desolate, lifeless environment. This design choice aimed to evoke a feeling of isolation and starkness, which aligned with the narrative I was crafting.
In summary, my creative process begins with avatar conception, transitions into narrative exploration, incorporates the application of acquired knowledge, and culminates in meticulous scene design and asset integration. This iterative approach ensures that my projects not only come to life but also resonate with the intended emotions and experiences I aim to deliver to the players.
In your blog, reflect on the topics that we discussed this week in class. Which were the most difficult to grasp? Which are you excited to explore more?
I find the collider part to be the most challenging aspect of my project. It’s difficult to assemble all the components and create the desired outcome. On the other hand, I am fascinated by the UI part, and I am eager to explore more ways to use the UI interface to produce additional interactions.
Sample Game I made:
this game is derived from last week’s sample game, and I am trying to add some UI components to the canvas, and to add some interactions to the little astronaut.
This week’s assignment is to come up with an experience using assets you create and assets from the asset store. “Set the scene” and think about where you would like it to go. Build a story and start thinking about the interactions you’d like to have in the world. Would you like to collect things? Move things around? Change their color or size? Open doors and reveal mysteries? Learn about people and objects? these are all things we should be thinking about as we move forward in this class.

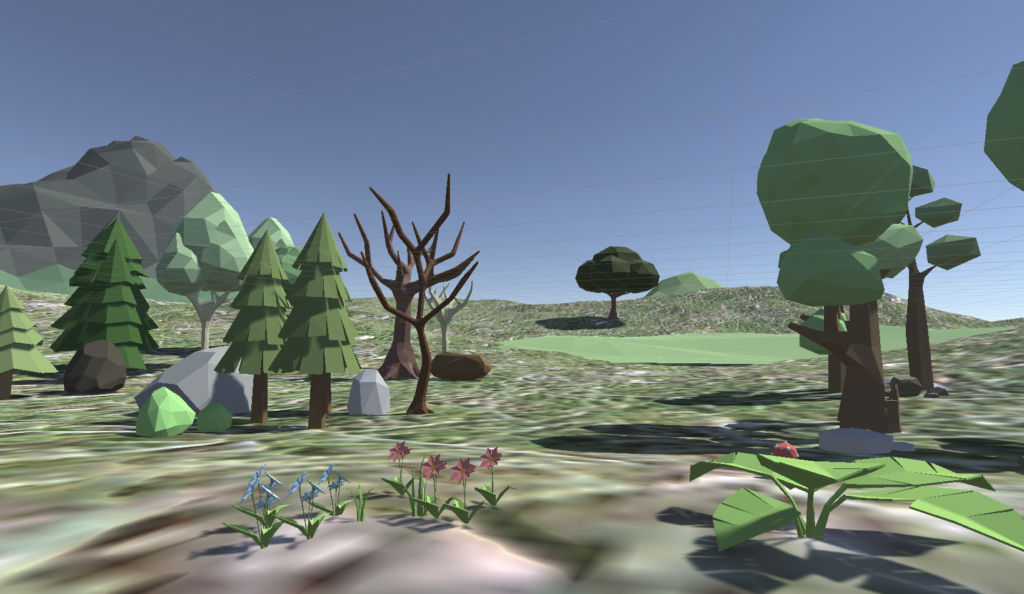
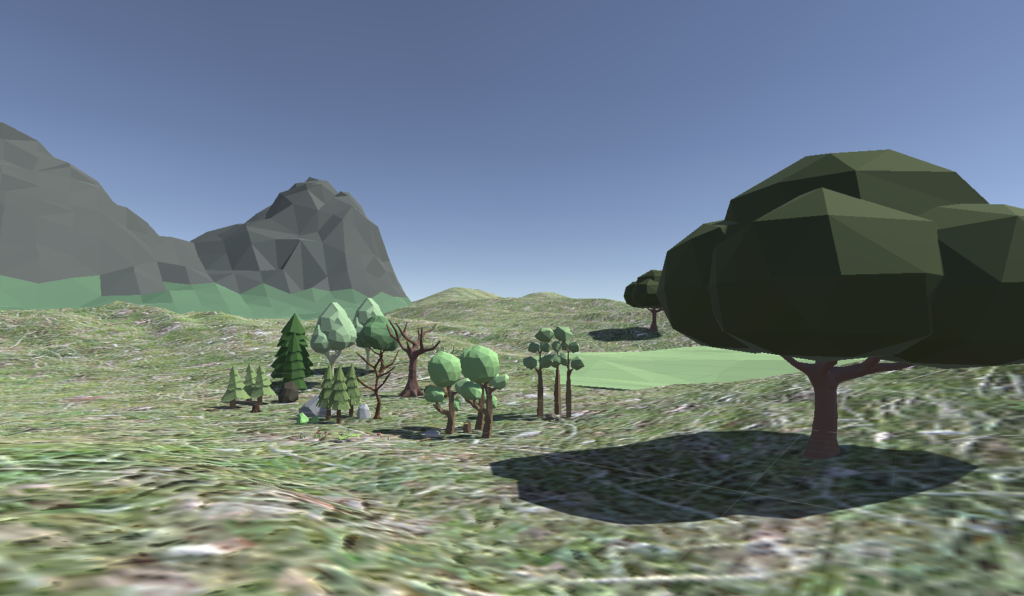
The game’s ultimate goal is to provide an enjoyable and educational experience for players by allowing them to explore various plants up close and personal in a first-person gameplay setting. The game will feature a diverse range of plant types, including trees, flowers, grasses, and mushroom crops.
As players progress through the game, they will encounter various levels that challenge their knowledge of plants. For instance, I plan to design a large forest that players can explore. As they navigate through the forest, they will encounter different plants, and when they encounter a new plant, they will receive a prompt to answer a question about that plant. If they answer correctly, they will advance to the next level.
Overall, the game seeks to blend education and entertainment in a way that is both engaging and informative. By providing players with an immersive experience that encourages them to learn about plants, the game aims to foster a deeper appreciation for the natural world and inspire players to explore their surroundings with a fresh perspective.


In your blog, reflect on the topics that we discussed this week in class. Which were the most difficult to grasp? Which are you excited to explore more?
For this week’s content, I feel like AR-related functions are easier to grasp than in the previous few weeks, however, it is still hard for me to remember and keep notes of every detail noted in the lecture. Besides I’m also excited about the chance to embed educational technology in AR classrooms.
Assignment 1: AR
Make 2-3 of your own tags. Either use the photo technique we discussed in class or use a printer. Create objects or groups of objects and assign them to each tag. Add some interaction and/or animation. Experiment with OnClickUtility and any other scripts you would like to use. What can you do in this new world of AR? As always, try to imagine your game within the context of a narrative. What’s the goal? What’s the point?
To be updated due to technical problems
(12/20/2023 Update) Sorry professor, my laptop (Mackbook pro 2021 with M1 Pro Chip) still cannot run Zappar on Unity, and I cannot develop further on this AR assignment.
This is my first trail of using SparkAR to create a filter named “pixel face”. Since pixel art is defined as “Pixel art is a form of digital art drawn with graphical software where images are built using pixels as the only building block.” from Wikipedia. It seems people can draw from the definition that pixel art draws a clear line between the real world and virtuality, however, in this project, I would really like to question if, in a metaverse where everybody is virtually embodied on an avatar, are they in fact being pixelized? Is it happening that the boundary between the meta-world and the real world us now blurred?
This week was my first time getting to know about SparkAR, which is an amazing tool that saves users a lot of time by skipping the machine learning part. I can’t wait to explore more about how AR filters can be implemented into the metaverse. Furthermore in class, I would also want to experiment to see how I can make a difference in Zoom filters to make class engagement more efficient.
- Create either a new Spark AR filter or a new project using Zappar. Try to use the material we introduced this week and add upon what you built in the last two weeks.
- If you would like to experiment with trees in Unity, add them to one of your projects and send me a video!

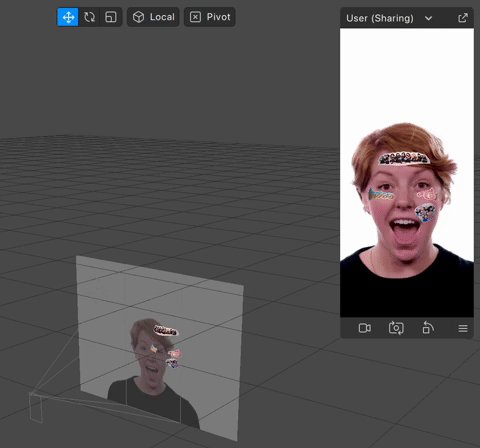
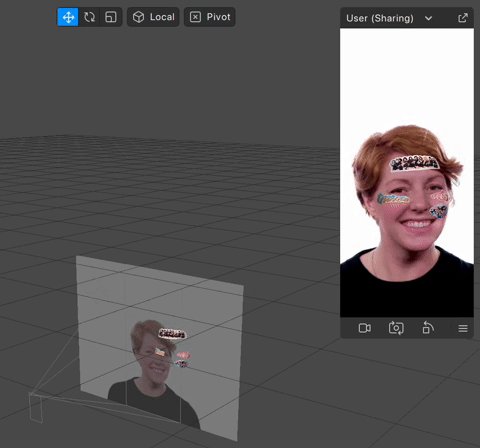
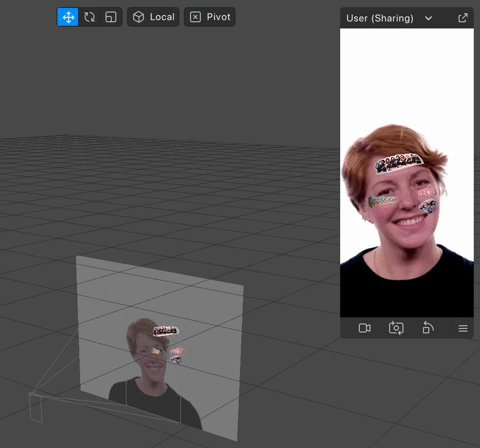
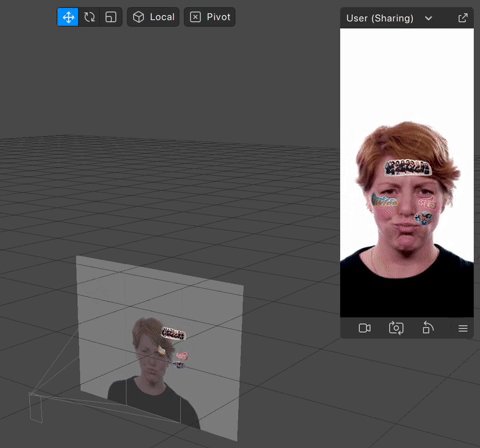
For this week’s project, I decided to explore more SparkAR and to see what innovations can be made using AR Filter.
As a K-pop fan, during the pandemic time, I used to attend virtual concerts of K-pop music where the audience could engage online with the K-pop stars. I am wondering how to actively enjoy the virtual concert as well as the physical one. For example how to dress up in the concert style. Thus, I came up with the idea of applying stickers to faces virtually, and what I did in this project, was collecting the stickers of a K-pop group “twice”, using the face reference assets, and manually attach the stickers to the face reference picture, and making the mesh renderer transparent. That’s it! A brilliant virtual concert experience enables the audience to attach stickers to their faces virtually.

This was our last week of focusing on AR. Using Zappar and/or Spark AR, create an experience or filter using everything we’ve learned. Try to challenge yourself. Next week we’ll be moving on to using VR in the Media lab.
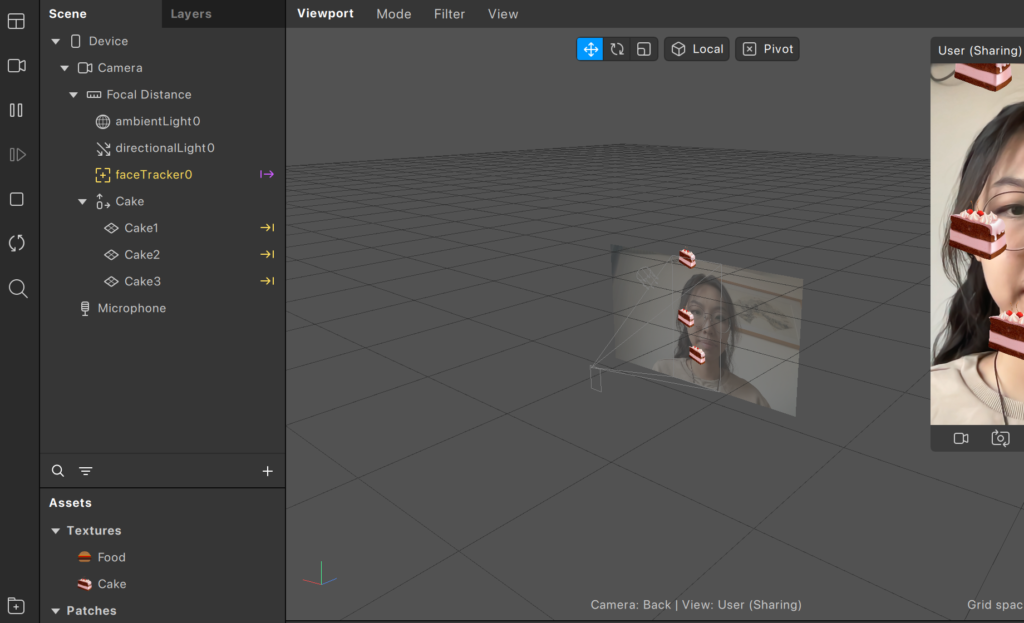
Due to the technical issues I encountered in Zappar, I may only use SparkAR this time to create an interesting experience. Thus, for this week’s journal I intend to make a simple eating game with the help of SparkAR
To create a fun and interactive experience for users, I employ a Facetracker and a “MouthOpen” patch in the patch editor. This enables the software to detect and monitor the status of the user’s mouth – open or closed. I then replicate the cake image twice, placing them on the display screen to create a more immersive gaming experience.
The algorithm is designed such that when a user opens their mouth, the cake will fall to the position of the mouth and then disappear accordingly. This creates a fun and engaging experience for the user, as they are able to interact with the game in a unique and exciting way.
Overall, this process is designed to be easy to use and accessible to all users, regardless of their level of technical proficiency. It is a fun and engaging way to incorporate user interaction into a game or application, and can be used in a variety of different contexts to create a more immersive and enjoyable experience for the user.