Drawing Machine - a Digital Forest Generator
This project involves using P5.js to code a digital forest, enabling user to draw and generate a personalized forest-themed wallpaper to save while relaxing and enjoying a cyber fresh breeze.
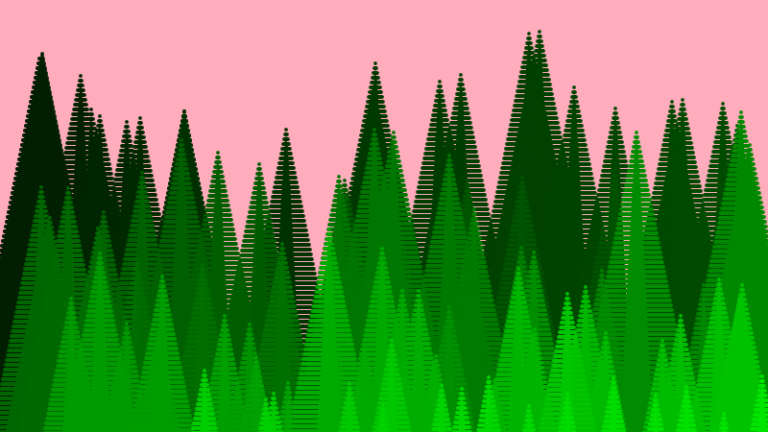
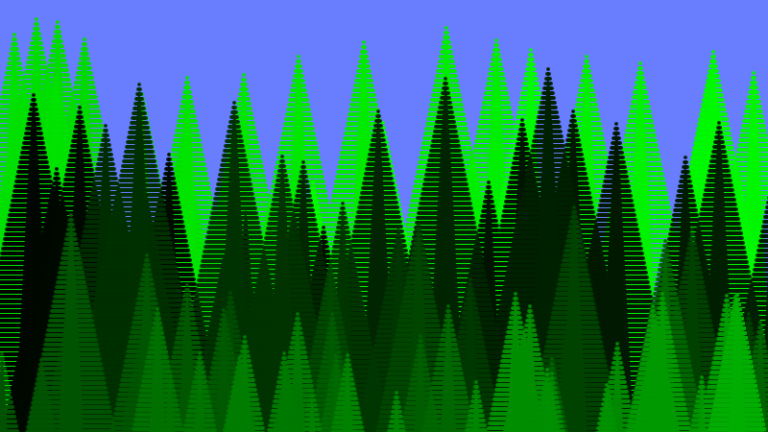
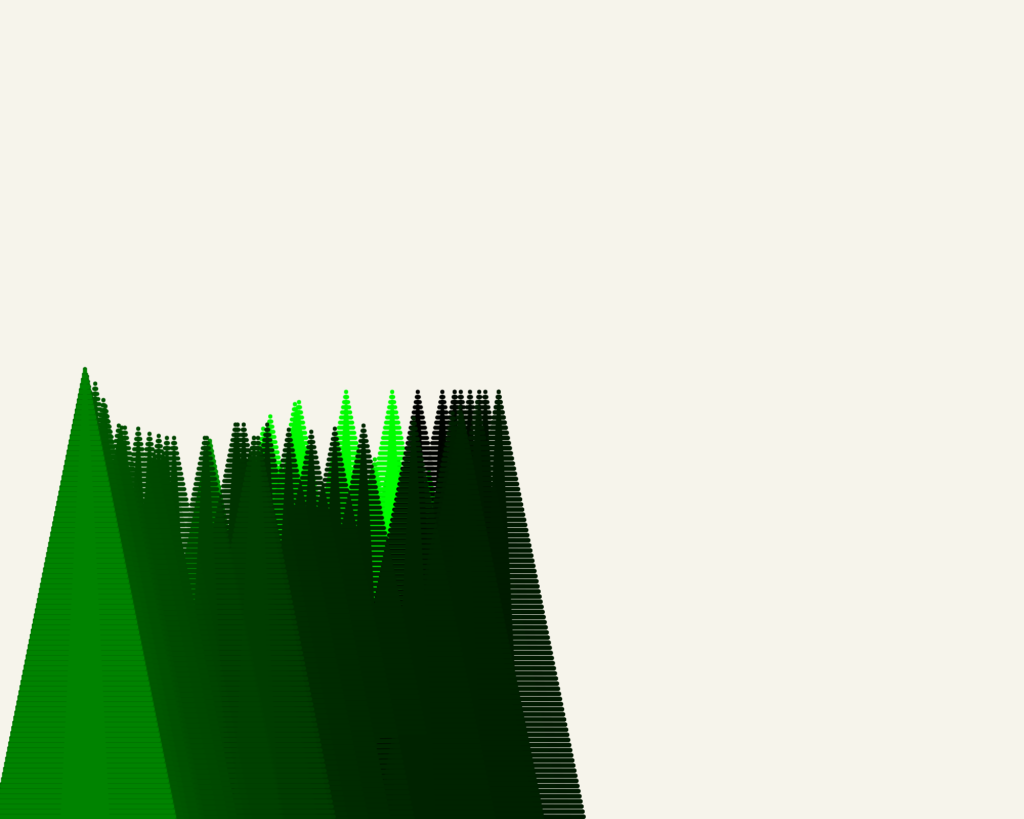
Embeded Program Showcase
This is an embeded function, which you can directly interact directly on this page.
If this embeded version does not work, please refer to the link above.
Key Functions
- Click to start, and if you are satisfied with your current output, click to pause the drawing & sound
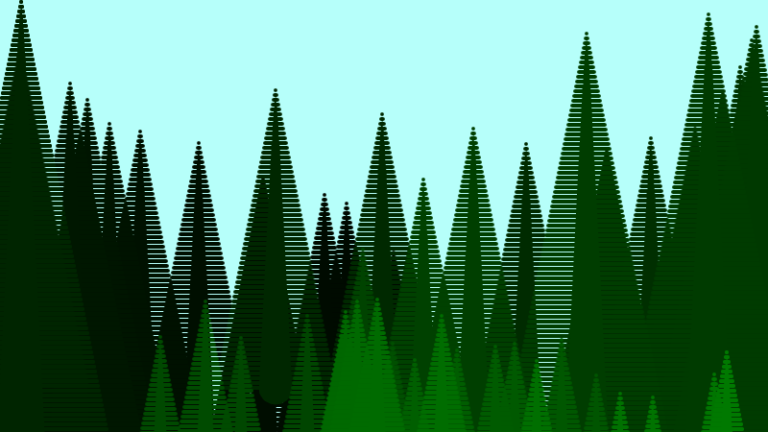
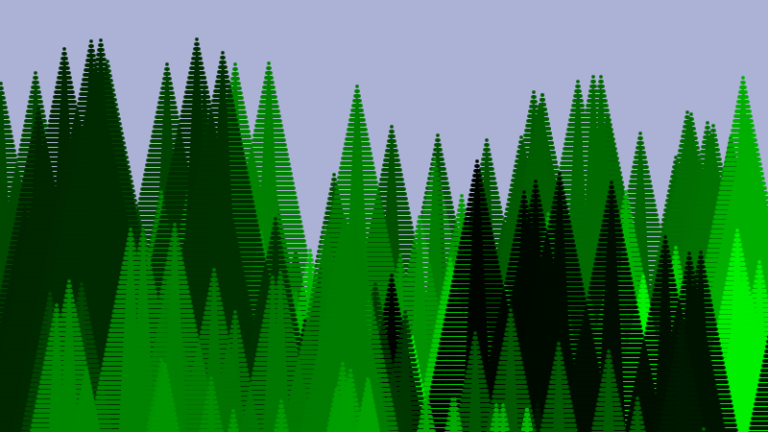
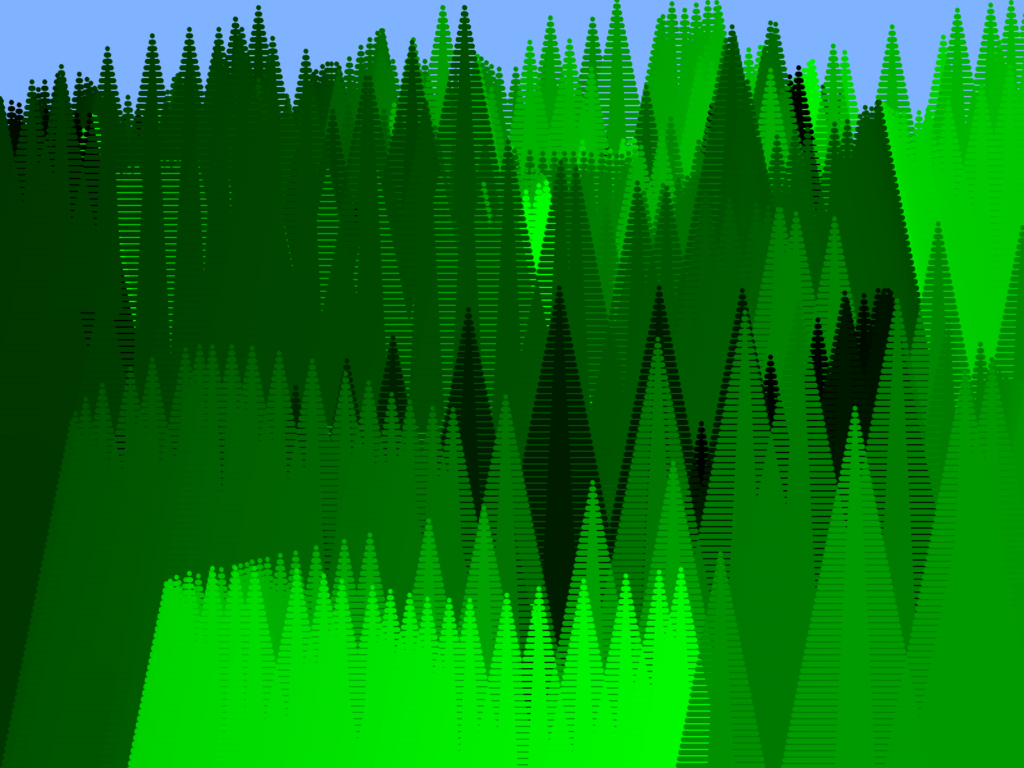
- Press ‘b’ to change the color of the sky
- Press ‘ ‘(space key) to clear the stage
- Press ‘s’ to save one copy of the drawing
How can I create a drawing experience that allow user to take a break from the overwhelming internet and relax while generating a personalized wallpaper?
Problem Statement
Potential Solution
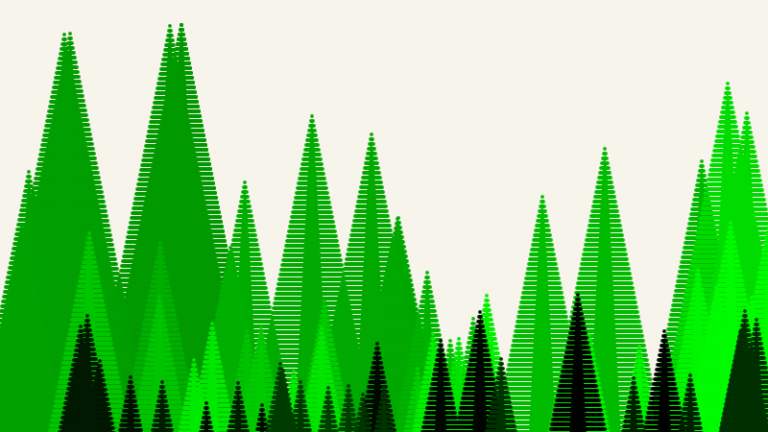
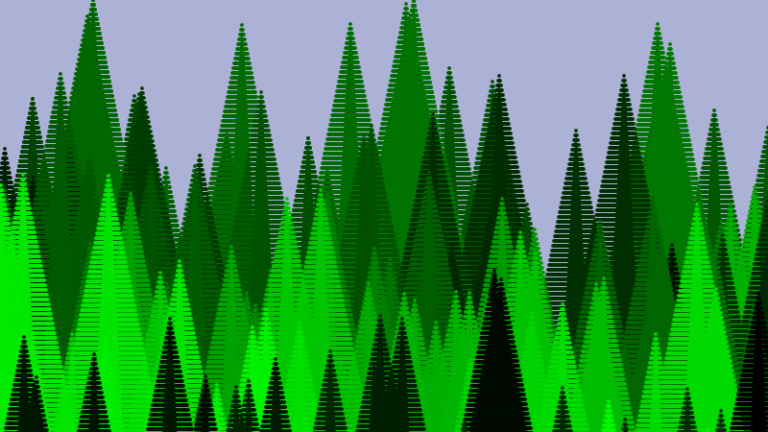
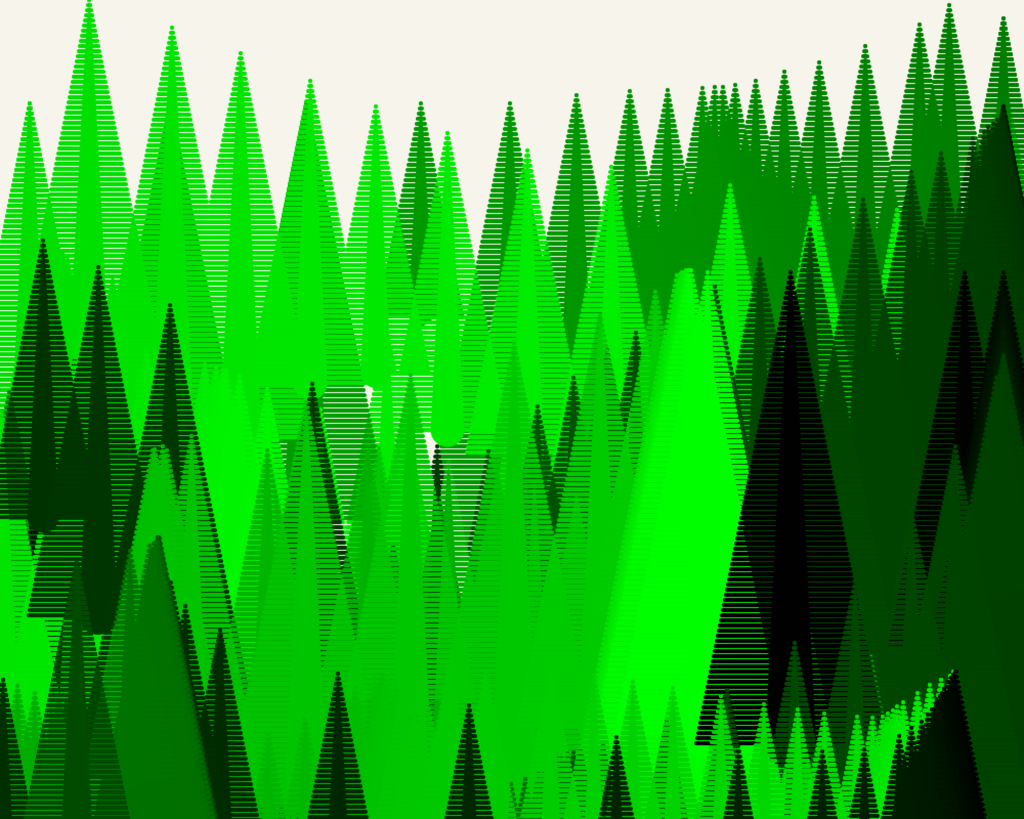
Create a drawing machine that enables user to create a digital forest by moving their mouse to form a fast and easy experience of relaxing in the cyber fresh breeze.
Introducing Vector Art
Code Showcase



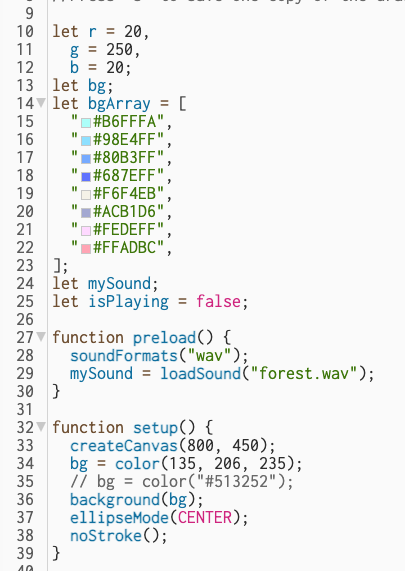
1. the general set up
In this part, I concrete several important global values, including the RGB color of the trees, and the background color array. Besides, I also preload() the background sound to improve program efficiency.
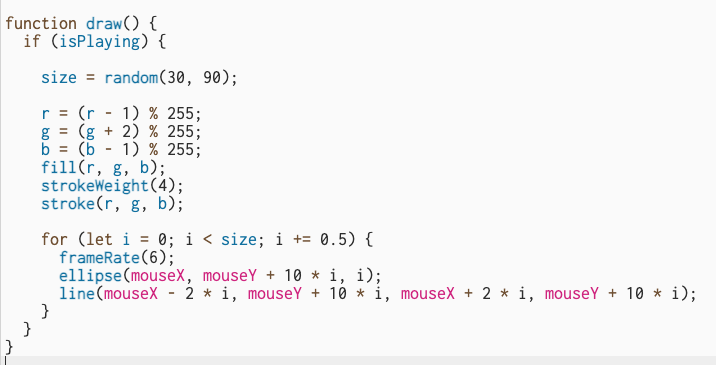
2. Function draw()
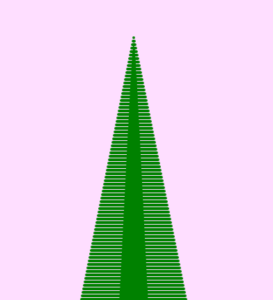
- Firstly, to decode the drawing of a tree pattern, I divide it into two parts in a for loop().
- I use a loop of ellipses to mimic the trunk of a pine tree, by incrementing a variable “i” each time by 0.5 to maintain continuity and at the same time bearing a pattern that tapers from the bottom
- With the same design thinking, I also use a loop of lines from top to bottom to mimic the mode of pine leaves in an abstract way.
- Besides, by using the variable “i” in the for loop, user can generate a tree that grows from the position of their mouse, of which the size of the tree will change accordingly.
- Secondly, to add dynamics to the color of the trees, I set the color of the trees semi-automatic by looping the green color from dark to light by manipulating the R, G, and B values. In this way, I also provide users with a stable and conventional color pattern of the drawing to maintain harmony in the color palette.
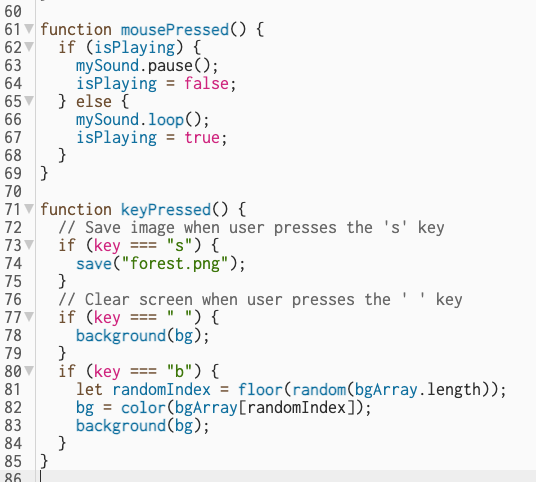
3. Adding Interaction with mousePressed() & keyPressed()
- Function mousePressed()
By introducing mousePressed(), I intend to add a control of the start and pause of the drawing function to prevent users from being overwhelmed by the sound and piles of trees. In this case, the user can click to start and click to pause easily.
- Function keyPressed()
By adding several interactions with keys pressed, I came to add some key functions to this program to make the user experience complete. Including pressing “s” to save the output picture, pressing the “space key” to clear the current stage, and pressing “b” to change the background color to restart.
User Testing
I did a round of usability testing with 3 peers. During the process, participants were told to complete three tasks using the iterated versions by sequence and think aloud to verbalize their thinkings.
- Who?
3 participants, students
- How? (3 tasks)
– Interact with the program
– Generate an output
– Give feedback about the satisfaction and frustrations they encounter during the process
- Platform?
p5js.org

User 1 - Ian
Ian feels like the first version of the program does not involve start and pause function, making the whole process quite overwhelming as the trees keeps growing and even if he saves the output, the tree generation is still no stop.

User 2 - Ann
Ann says: "I really appreciate the change in the colors of the trees, as it adds depth to the painting. However, I found the mood of the experience somewhat disjointed. I had to quickly drag the mouse to separate each tree from the others, which created a contradictory sense of tension when I was supposed to slow down and relax. Additionally, I believe the inclusion of ambient sounds to accompany the experience would make it more immersive."

User 3 - Fei
In the third iterated function. Fei states that she really enjoyed this experience and she does feel relaxed when drawing with this generator. However, she also suggests that it would be better if there can be more options of the color of the generated trees to create different color-toned picture. For example, there's more pre-loaded color palettes for users to choose from.
Key Insights & Changes Made
- A switch is necessary for the user to start and pause at any time to avoid overwhelming
- (added).
- When the frame rate is too fast, which means when more trees are generated within one minute, the user will feel more stressed.
- (frameRate() is reduced from 60 to 6)
- Adding accompanying music adds to the overall peaceful environment
- (tested and added)
Reflections
If I had more time…
- Further user research on modern stress and how psychologically and cognitively I can help distress by incorporating different art styles and color systems
- Expand the scale of user testing, aside from inviting peers, and invite users of all ages (18 – 60).
- Test out more color palettes that may be customized by users for generating trees to create different color-tuned outputs.
- Creating a web interface for the user to input values to further customize their digital forest.
Learnings:
This project of generating a digital forest through vector art differs significantly from the traditional concept of drawing, primarily due to its interactive and dynamic nature. Unlike traditional drawings, this digital forest leverages programming and user interaction, allowing for real-time manipulation and customization. The use of coding enables the creation of intricate patterns and shapes that evolve based on user input, offering a personalized and immersive experience. Additionally, the incorporation of sound further enhances sensory engagement, fostering a multi-dimensional and immersive environment that transcends the static nature of traditional art. By merging technology, interactivity, and multimedia elements, this project redefines the conventional boundaries of drawing, transforming it into a dynamic and participatory digital art form.